Responsive Web Design
Your website, like your business, needs to adapt to meet your customers’ needs.
Mobile devices such as tablets, iPads, and smart phones continue to increase in use.
Your website needs to best serve your customers the products and services they seek with a mobile friendly platform.
BlindDrop Design delivers customized web solutions, specializing in WordPress, to create cutting-edge mobile optimized websites.

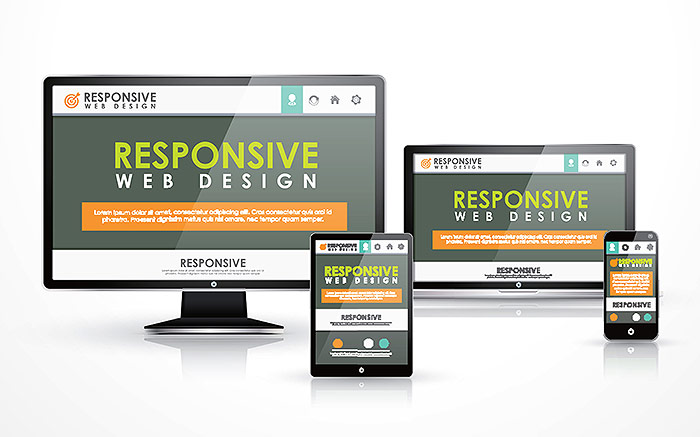
What is Responsive Web Design?
Responsive web design is the design methodology that focuses on adapting navigation, image size and content flow based on the type of viewing device being used to make your website “mobile-friendly”.
The top viewing devices are desktop computers, tablets (such as the iPad) and mobile devices (such as iPhones and Android-based smartphones).
When did Responsive Web Design become a major factor in designing websites?
When smart phone technology leapt forward with Apple’s ground-breaking “multi-touch surface” in 2007, the way we interacted with the Web equally changed.
Mobile technologies, such as tablets and smartphones, provided a new level of interaction and, along with that interaction, came the consequent expectation from viewers that website owners, such as local businesses, would adapt their web site design to accommodate this new technology and growing viewership.
The Web design community responded by developing HTML 5, which provided the framework for optimizing the viewers’ experience by detecting the user’s platform and responding by serving the appropriate layout of design elements.
This includes elements such as logos, social media icons, main content and supporting content, so all of the key elements fit accordingly on the user’s screen.
HTML5 & Search Engines
Beyond the actual human experience, HTML 5 also provides support for non-human visitors, like search engine bots and spiders, web browsers and other code parsers that come to the site looking for information to interpret and/or index.

Experience the Benefits of Responsive Web Design in Calgary
In today’s digital-driven world, it is essential for businesses to have a strong online presence. One of the key factors contributing to a successful online presence is having a website that is visually appealing, user-friendly, and accessible across various devices. This is where Responsive Web Design (RWD), also known as mobile-friendly web design, comes into play, offering numerous benefits for businesses in Calgary.
Understanding Responsive Web Design
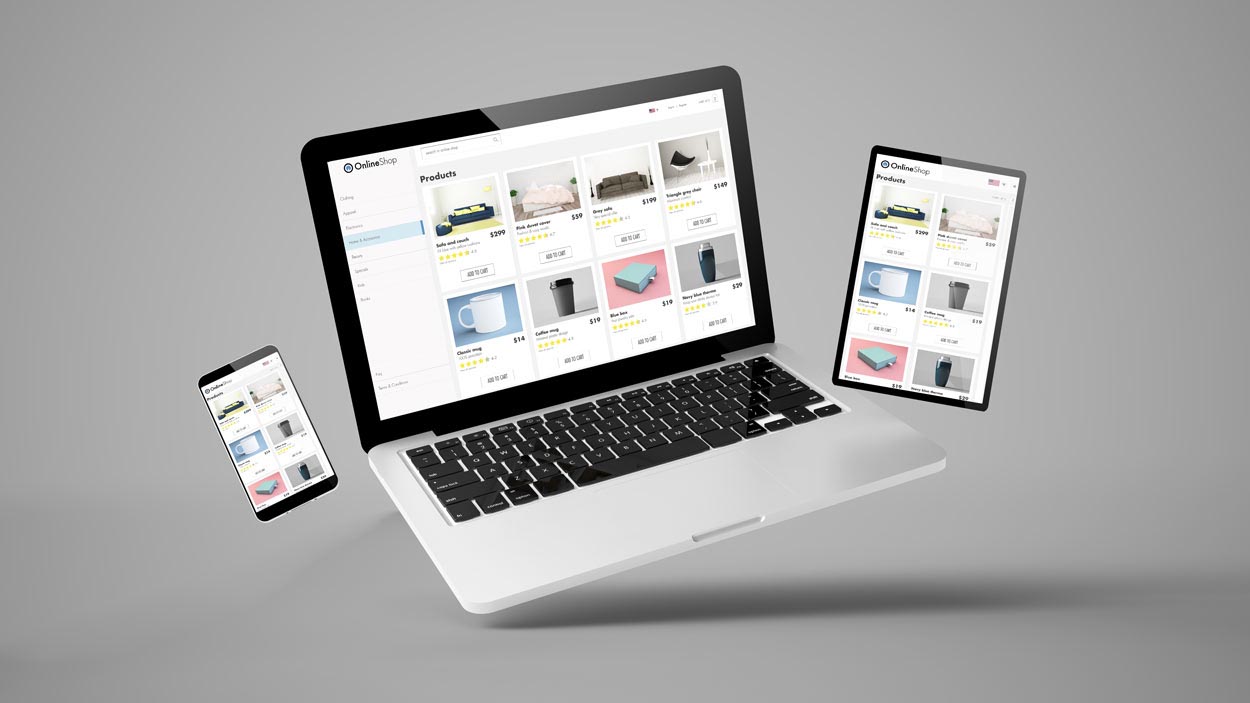
Responsive Web Design is a design approach that ensures a website adapts to different screen sizes and resolutions, providing an optimal viewing experience for users on desktops, laptops, tablets, and smartphones. By using fluid grids, flexible images, media queries, and other best practices RWD enables web pages to automatically adjust and reformat their layout based on the device being used, without compromising on usability or content. It is therefore an essential part of an overall UX (User Experience) strategy.
The Basics of Responsive Web Design
At its core, RWD aims to ensure that all users, regardless of the device they are using, have access to the same content and features on a website. This means that whether a potential customer is browsing your site on their desktop at work or using their smartphone on the go, they will have a consistent and seamless experience. Gone are the days of zooming in and out or endless horizontal scrolling. RWD eliminates these frustrations and creates a positive first impression for your audience.
Imagine a scenario where a user is searching for information on their smartphone while commuting to work. With a responsive website, the user can easily navigate through the content without having to constantly pinch and zoom. The text and images automatically adjust to fit the screen, making it effortless for the user to read and interact with the website.
Furthermore, responsive web design takes into account the different orientations of devices. Whether a user is holding their device in portrait or landscape mode, the website will adapt accordingly, providing an optimal layout and user experience in both scenarios.

Key Features of Responsive Web Design
There are several essential features that make responsive web design an effective solution for businesses:
- Fluid Grids: RWD uses proportional grids that automatically adjust the layout to fit different screen sizes, ensuring a visually pleasing and easy-to-use website.
- Flexible Images: Images are optimized to scale up or down, maintaining their quality and preserving the overall visual integrity of the site.
- Media Queries: By using CSS media queries, RWD offers the ability to target specific screen sizes and apply custom styles, optimizing the user experience on every device.
- Mobile-Friendly Navigation: Responsive web design also takes into consideration the navigation menu. On smaller screens, the menu can be collapsed into a hamburger icon, allowing users to easily access different sections of the website without taking up too much screen space.
- Touch-Friendly Interactions: With the rise of touch-enabled devices, responsive web design ensures that buttons and interactive elements are large enough and properly spaced, making it easy for users to tap and interact with the website using their fingers.
- Fast Loading Times: Responsive web design promotes efficient loading times by optimizing images and reducing unnecessary code. This is crucial for providing a smooth browsing experience, especially on slower internet connections or mobile networks.
- SEO Benefits: With a responsive website, businesses can consolidate their SEO efforts into a single website, rather than managing separate desktop and mobile versions. This helps improve search engine rankings and ensures that users can easily find and access your website, regardless of the device they are using.
Why Responsive Web Design is Essential in Today’s Digital Landscape
With the increasing prevalence of smartphones and tablets, it has become crucial for businesses to prioritize responsive web design. Here’s why:
Meeting the Expectations of Modern Users
Statistics show that mobile internet usage has surpassed desktop usage, with an estimated 53.3% of all global website traffic coming from mobile devices. This shift in user behavior has significant implications for businesses. It is no longer enough to have a website that only caters to desktop users. To stay relevant and competitive, businesses must adapt to the changing preferences of their target audience.
Furthermore, a whopping 85% of adults believe that a company’s mobile website should be as good or better than their desktop site. This expectation is driven by the convenience and ease of use that mobile devices provide. Users want to access information, make purchases, and interact with businesses seamlessly, regardless of the device they are using. Failing to meet these expectations can result in a negative perception of your brand and potential loss of customers.
Therefore, investing in responsive web design is essential to ensure that your website provides a consistent and optimized experience across all devices. By doing so, you can meet the expectations of modern users and position your business as a leader in your industry.

Improving Search Engine Optimization
Search engines like Google prioritize websites that are mobile-friendly in their search results. This is because search engines recognize the importance of delivering relevant and high-quality content to users, regardless of the device they are using.
Having a responsive website boosts your SEO efforts in several ways. Firstly, search engines can easily crawl and index a single URL, reducing the risk of duplicate content. This is crucial as duplicate content can negatively impact your website’s visibility in search results. By having a responsive website, you eliminate the need for separate mobile and desktop versions, streamlining your SEO strategy.
Secondly, a mobile-friendly site provides a better user experience. When users have a positive experience on your website, they are more likely to spend more time exploring your content, resulting in increased time-on-site. This extended engagement signals to search engines that your website is valuable and relevant, leading to improved search engine rankings.
Additionally, a responsive website can help lower bounce rates. Bounce rate refers to the percentage of visitors who leave your website after viewing only one page. A high bounce rate indicates that users did not find what they were looking for or had a poor experience. By providing a seamless and user-friendly experience across all devices, you can reduce bounce rates and increase the chances of converting visitors into customers.
Furthermore, higher conversion rates are another benefit of responsive web design. When users can easily navigate and interact with your website, they are more likely to take desired actions, such as making a purchase or filling out a contact form. These conversions are essential for the success of your business, and a responsive website can significantly contribute to their improvement.
In conclusion, responsive web design is essential in today’s digital landscape. It allows businesses to meet the expectations of modern users, improve search engine optimization, and ultimately drive better results. By investing in responsive web design, you can ensure that your website remains competitive, accessible, and user-friendly across all devices.
The Role of Responsive Web Design in Calgary’s Business Environment
In a bustling city like Calgary, where businesses strive to succeed in a competitive digital landscape, responsive web design plays a vital role in helping companies stand out. Here’s how:
Adapting to Calgary’s Digital Trends
Calgary is known for its tech-savvy population, which is on the cutting edge of digital trends. With an estimated 89% of Calgarians owning a smartphone, businesses in the city need to ensure their websites are optimized for mobile devices. By embracing responsive web design (RWD), you can cater to the mobile-first mindset of Calgary’s residents and capture their attention in a fast-paced digital environment.
Responsive web design goes beyond simply making your website look good on mobile devices. It involves creating a fluid and flexible layout that adapts to different screen sizes and resolutions. This means that whether someone is browsing your website on a smartphone, tablet, or desktop computer, they will have a seamless and user-friendly experience.
By implementing RWD, you can ensure that your website’s content is easily accessible and readable on any device. This is crucial in a city like Calgary, where people are always on the go and rely heavily on their smartphones for information. Whether someone is searching for a local restaurant, booking a service, or researching a product, having a responsive website can make all the difference in capturing their attention and converting them into customers.
Enhancing Local Business Visibility
Responsive web design is particularly advantageous for Calgary-based businesses looking to attract local customers. RWD allows your website to seamlessly adapt to the different devices used by potential customers in Calgary, offering them an engaging and user-friendly experience.
Imagine a potential customer in Calgary searching for a specific product or service on their smartphone. If your website is not optimized for mobile devices, they may quickly become frustrated with the small text, distorted images, and difficult navigation. This can lead to them leaving your website and turning to a competitor who has a responsive website.
On the other hand, if your website is responsive, it will automatically adjust to fit the screen size of the user’s device. This means that whether they are browsing on a smartphone, tablet, or desktop computer, they will have a seamless and enjoyable browsing experience. By providing a seamless browsing experience, you increase the chances of turning visitors into loyal customers, ultimately boosting your business’s visibility and revenue.
Furthermore, responsive web design can also improve your website’s search engine rankings. Search engines like Google prioritize mobile-friendly websites in their search results, as they want to provide the best user experience to their users. By having a responsive website, you are more likely to rank higher in search engine results pages, making it easier for potential customers in Calgary to find your business.
In conclusion, responsive web design is an essential component of Calgary’s business environment. By adapting to Calgary’s digital trends and enhancing local business visibility, RWD can help businesses in the city stand out and thrive in a competitive digital landscape.
Selecting a Responsive Web Design Agency in Calgary
When it comes to implementing responsive web design for your business, choosing the right agency is crucial. Consider the following factors:
Factors to Consider When Choosing an Agency
Make sure the agency has a strong portfolio of responsive websites they have designed and developed. Look for positive client testimonials and check their level of experience in implementing RWD.
Furthermore, it is essential to consider the agency’s expertise in various industries. A web design agency that has experience working with a diverse range of businesses can bring fresh perspectives and innovative ideas to the table. They can adapt to different industries’ unique requirements and create a website that effectively represents your brand and engages your target audience.
Another crucial factor to consider is the agency’s approach to user experience (UX) design. A responsive website should not only adapt to different screen sizes but also provide an intuitive and seamless browsing experience for users. Look for an agency that prioritizes UX design and understands how to optimize navigation, readability, and overall usability across devices.
The Importance of Local Expertise
Opting for a responsive web design agency located in Calgary has its advantages. They are familiar with the local market, enabling them to tailor the design and user experience to meet the specific preferences of Calgarians. Additionally, local agencies understand the unique challenges and opportunities that Calgary presents, allowing them to create a website that effectively caters to these factors.
Moreover, a local agency can provide valuable insights into the competitive landscape in Calgary. They can conduct thorough market research to identify your competitors’ online strategies and ensure that your website stands out from the crowd. By understanding the local market dynamics, a Calgary-based agency can help you position your business effectively and gain a competitive edge.
Furthermore, working with a local agency allows for more convenient communication and collaboration. You can easily schedule face-to-face meetings, discuss project details in person, and build a stronger working relationship. This proximity can lead to better understanding and alignment of goals, resulting in a more successful web design project.
In conclusion, selecting a responsive web design agency in Calgary requires careful consideration of their portfolio, expertise, and approach to UX design. Opting for a local agency can provide additional benefits, such as tailored designs for the local market, insights into the competitive landscape, and convenient communication. By choosing the right agency, you can ensure the successful implementation of responsive web design for your business in Calgary.
The Future of Responsive Web Design in Calgary
As technology and consumer preferences continue to evolve, so too will responsive web design. Stay ahead of the curve in Calgary by keeping an eye on these emerging trends:
Emerging Trends in Web Design
Ongoing advancements in technology, such as the rise of wearable devices, voice search, and artificial intelligence, will influence the future of web design in Calgary. Wearable devices, like smartwatches and fitness trackers, are becoming increasingly popular, and web designers will need to consider how their websites can be accessed and navigated on these smaller screens. Voice search is also on the rise, with virtual assistants like Siri and Alexa becoming more prevalent. Web designers will need to optimize their sites for voice search, ensuring that users can easily find the information they are looking for through spoken commands. Additionally, artificial intelligence is revolutionizing the way websites interact with users. Chatbots and virtual assistants are becoming more sophisticated, providing personalized and interactive experiences for website visitors.
By staying informed about these emerging trends, web designers in Calgary can ensure that their websites remain relevant and engaging for users. It is essential to adapt to new technologies and incorporate them into your web design strategy to stay ahead of the competition.
Staying Ahead of the Curve with Responsive Design
Responsive web design will continue to play a pivotal role in catering to the diverse range of devices and user expectations. With the increasing number of devices available, from smartphones and tablets to smart TVs and even refrigerators, it is crucial for websites to adapt and provide a seamless user experience across all platforms.
Calgary businesses should be proactive in adapting their websites to future technologies. This means staying up to date with the latest advancements in web design and implementing them into their sites. Regularly analyzing and optimizing your site’s performance is also essential to ensure that it remains fast, user-friendly, and accessible on all devices.
Responsive web design offers numerous benefits for businesses in Calgary. By implementing RWD, you can create a visually appealing and user-friendly website that adapts seamlessly to different devices. This adaptability not only improves the user experience but also boosts your website’s search engine rankings, as search engines prioritize mobile-friendly sites in their results.
With Calgary’s digital landscape constantly evolving, it is essential to keep up with the latest trends and work with a local agency that understands the specific needs of the city. A web design agency familiar with the Calgary market can help you tailor your website to the preferences and expectations of local users, ensuring that your site stands out from the competition.
In conclusion, responsive web design is the key to success in Calgary’s ever-changing digital landscape. By embracing RWD and staying ahead of emerging trends, you can provide an exceptional online experience for your customers. So, keep an eye on the latest advancements in web design, adapt your site to future technologies, and work with a local agency to ensure your website remains relevant and engaging for Calgary users.